Do you always use a CSS preprocessor language over plain CSS, such as LESS or SCSS?
Last updated by Brady Stroud [SSW] about 1 year ago.See historyWriting CSS is easy. Writing a lot of CSS can become unwieldy and unmanageable. Using CSS pre-processors like LESS or SCSS helps you segment and organize your CSS logically and compiles down to regular CSS so there are extra steps to get up and running.
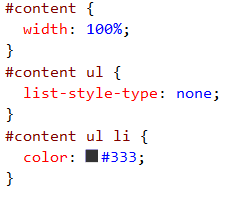
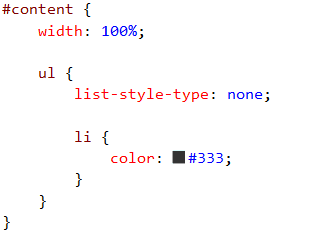
The key advantage of using CSS pre-processors is nested selectors. Instead line after line of specific CSS selectors you can nest them and they will compile down for you. Check out this example:
The pre-processed CSS then compiles to the regular CSS shown above.
We recommend using SCSS for its slightly more robust language scripting, however, the differences between LESS and SCSS are minor.