Do you make sure your screenshots are readable?
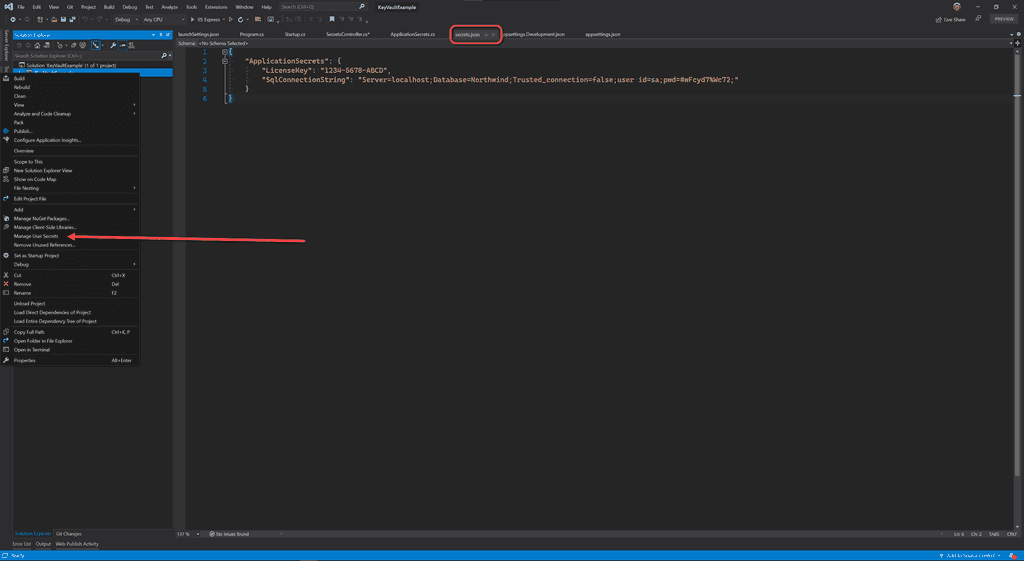
Last updated by Brady Stroud [SSW] over 1 year ago.See historyMany websites have screenshots images to illustrate content instructions. With so many different screens sizes and resolutions, you probably have seen a screenshot that was unreadable.
You don't want that in your website! Always make sure the screenshots you share as content are readable to the user.
Only keep what is relevant
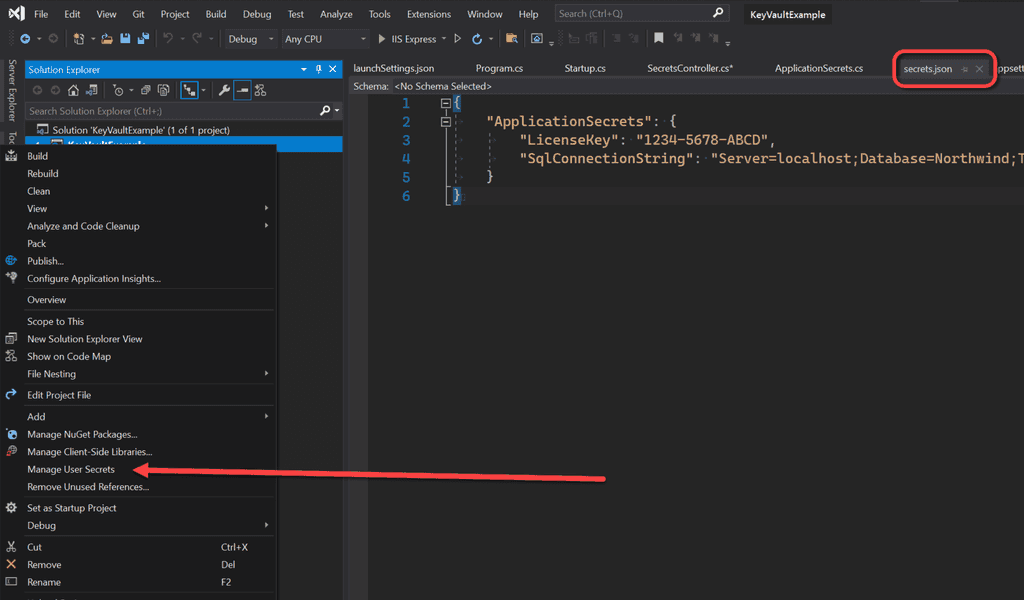
Crop your image when you can, keeping only the relevant areas of the image.
In the cases where you do need a full screenshot, it's a good idea to allow users to open the image in a bigger size, using lightboxes for example.

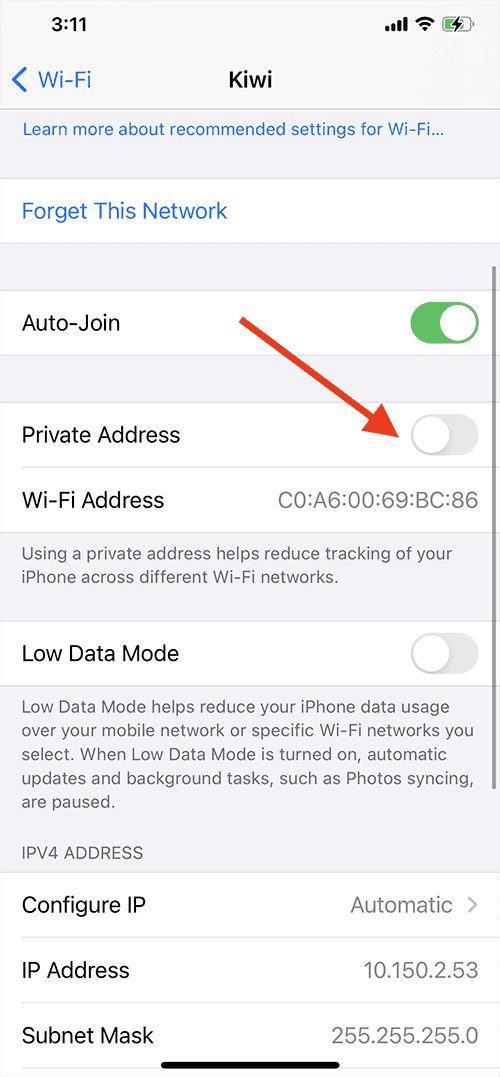
Mobile screenshots
Most times screenshots bad readability is caused by too small texts in images, however too big images can also make it difficult for the reader to follow.
Modern mobile devices have extraordinary screen resolution, which makes screenshots huge. Another problem is that these screenshots are in usually in portrait dimensions (image is taller than it is wider).
When adding a mobile screenshot, make sure its width is about 50% of a desktop screen.