Rules to Better Figma - 2 Rules
There are a few options when it comes to the best software for UI/UX design (the creation of mockups and prototypes in particular). The most popular are:
- V0.dev (recommended)
- Figma (recommended)
- Adobe XD
- Sketch (MacOS only)
The goal of any designer is to develop the best UI and develop the best user experience possible, and you want the best tool to help achieve this. Figma is the ideal design tool - highly collaborative, accessible cross-platform, and cloud-based. In addition to these features it comes with a huge suite of unique design tools. The auto-layout feature, for example, helps designers craft highly responsive products in a way that reflects actual CSS properties like grids and flexbox which serves to ease the transition between design and development.
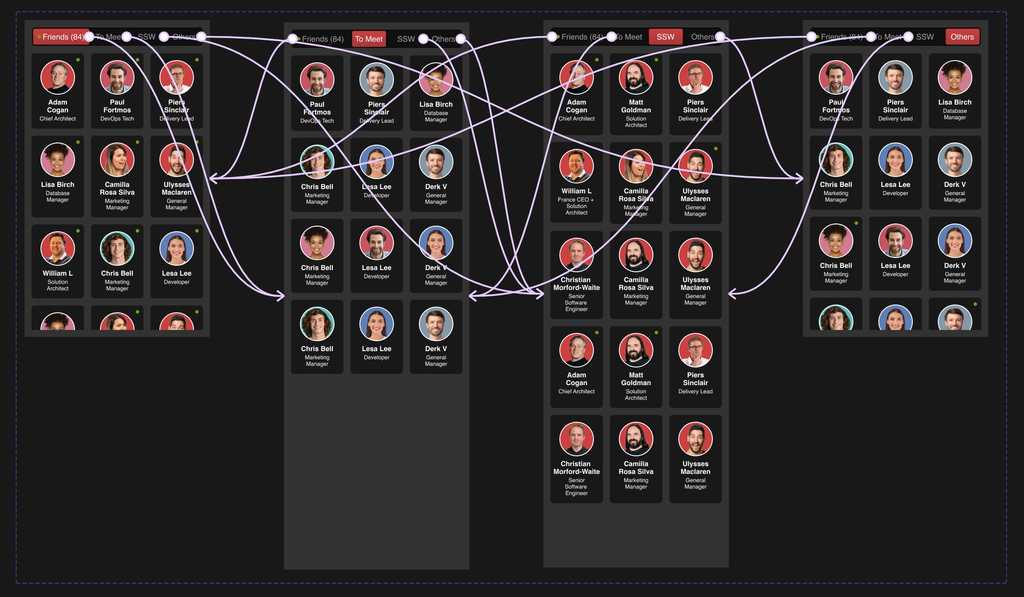
Figure: Figma helps designers bring ideas to life in a wireframe or prototype.
Why Figma?
- No need for installation or updates (browser-based)
- Unlimited view-only collaborators on every project
- Unlimited version history with version control (30-day history for free users)
- Unlimited files and cloud storage
- Auto-save
- Collaboration and handover is streamlined with a shared workspace and exportable assets
- Libraries of reusable components, text, colour and layer styles
- FigJam is a built-in whiteboard tool for mapping and discovery
- A huge and highly engaged community
Note: One tool doesn't always replace the others! Figma does not include the print design and photo editing features of Adobe Photoshop and other software also used by designers. Photoshop is the industry standard in raster (pixel-based) graphics editing, photography and digital art. Adobe Illustrator, on the other hand, is the standard vector-based design tool used for print design, logos, icons and more. All of these tools have a place on a designer's belt!
Figma is a powerful design tool that offers several prototyping features that are valuable for UI designers. Here are a few of the top Figma prototyping features:
Video: Figma Tutorial: Prototyping & Transitions (5 min)Best practices for prototyping:
Create interactive components
Add interactions to your Figma components (vs Frames) to create more dynamic and scalable interfaces. You can define different states of a component, such as default, hover, active or focus and make transitions between these states. This helps simulate how users interact with the final product, providing a more realistic representation of the user experience.
Design responsive layouts
Responsive design is the backbone of creating exceptional user experiences across various devices, and in the realm of design, Figma stands out as an invaluable tool for bringing this concept to life. Responsive design is not just about adapting to different screen sizes; it's about crafting interfaces that seamlessly adjust to diverse contexts, ensuring usability and visual coherence. Figma provides a comprehensive set of features that enable designers to create responsive layouts, preview designs across breakpoints, and streamline the entire responsive design process.

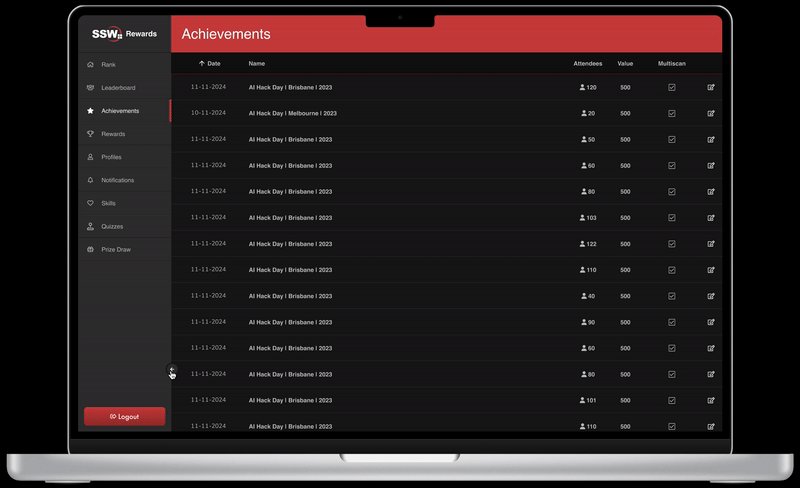
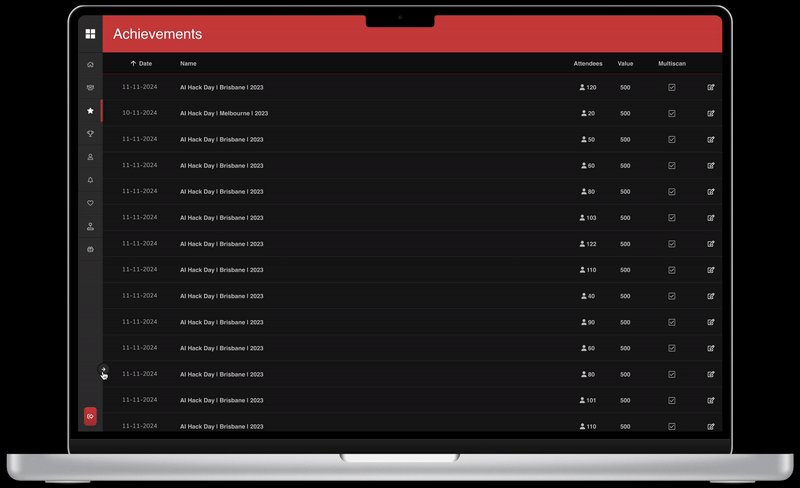
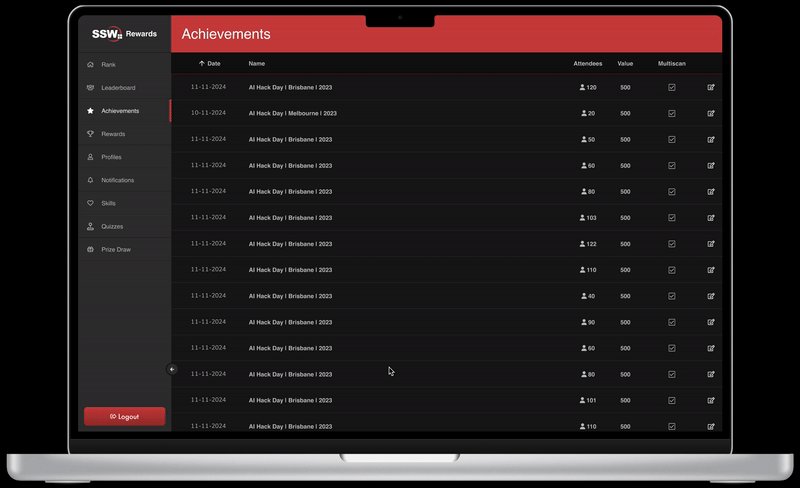
Figure: SSW Rewards Admin responsive navigation Bonus tips
- Start with low-fidelity prototypes
- Focus on key interactions
- Consider user flow and navigation
- Use realistic content
- Test on real devices
- Accessibility considerations
- Maintain consistency