Branding - Do you know when to use an overlay on images?
Last updated by Brady Stroud [SSW] about 1 year ago.See historySometimes the photo you want to share is not ideal to include texts and/or your logo. Adding overlays on these images creates a professional look to any photo, helps to hide messy desks or floors if needed, and it gives it a consistent contrast and feel to the post.
It’s a good way of adding text to a photo as well following your branding guidelines at the same time.
See some bad and good examples from SSW's social media below:

Figure: Bad Example – An overlay could have made this post look nicer
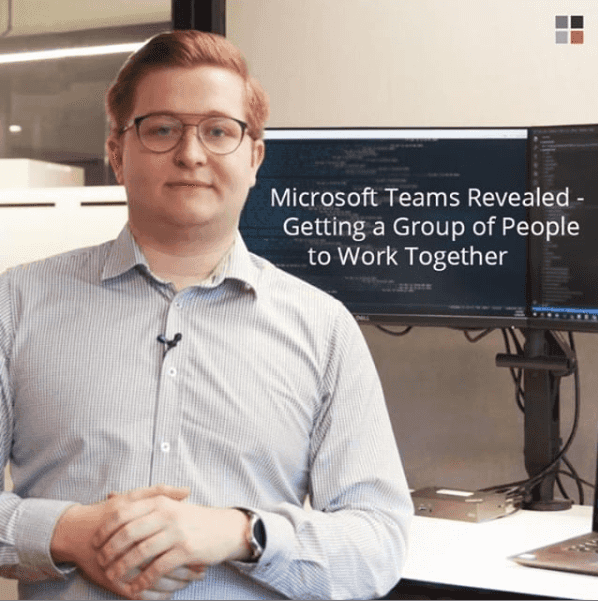
Figure: Good Example – Overlay on a social media post used to have some text on it
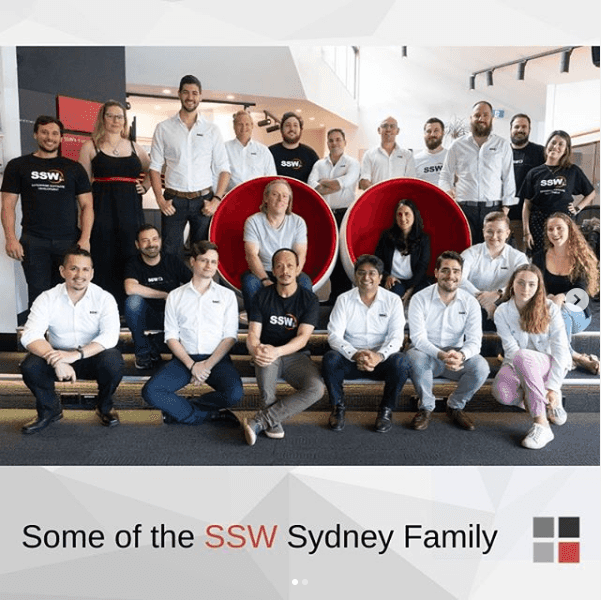
Figure: Good Example – Overlay on a social media post to fill in the 4 square gaps that a wide photo can have
- Do you have a waiting area that reinforces your marketing profile?
- Do you know how to see what’s going on in your project?
- Do you have an Endomarketing (Internal Marketing) strategy in your company?
- Do you use Lead Magnets as part of your marketing strategy?
- Do you keep your social media updated?
- Do you use and encourage others to use hashtags?
- Do you add tracking codes in URLs?
- Comments - Do you know how to weed out spammers?
- Do you follow minimum image sizes on social media?
- Content - Do you know that posts with images/videos are more engaging?
- Content - Do you know why you should use memes as part of your business social media content?
- Do you know how to take great photos for your socials?
- Do you follow image standard sizes on social media?
- Content - Do you know the types of content you should post on your social media?
- Content - Do you keep your content consistent across your different social media platforms?
- Do you have a waiting area that reinforces your marketing profile?
- Do you know how to see what’s going on in your project?
- Do you have an Endomarketing (Internal Marketing) strategy in your company?
- Do you use Lead Magnets as part of your marketing strategy?
- Do you keep your social media updated?
- Do you use and encourage others to use hashtags?
- Do you add tracking codes in URLs?
- Comments - Do you know how to weed out spammers?
- Do you follow minimum image sizes on social media?
- Content - Do you know that posts with images/videos are more engaging?
- Content - Do you know why you should use memes as part of your business social media content?
- Do you know how to take great photos for your socials?
- Do you follow image standard sizes on social media?
- Content - Do you know the types of content you should post on your social media?
- Content - Do you keep your content consistent across your different social media platforms?